-
[CSS] Margin Collapsing일상 생각 2020. 8. 30. 13:40

웹페이지를 작성할 때 별다른 설정을 주지않았다면 작성한 요소들은 위에서 아래로 쌓여서 보여집니다.
이 요소들을 분리하기 위해 각 요소에 margin이라는 속성을 주어 요소 간에 거리를 둡니다.
수평일때는 문제가 되지 않습니다. 하지만 요소가 위아래, 수직관계일 때 때때로 원하는 만큼 margin값이 적용되지 않는 현상을 목격할 수 있습니다.

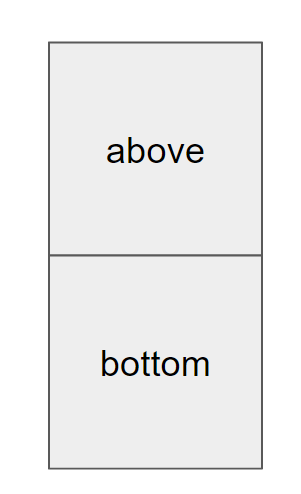
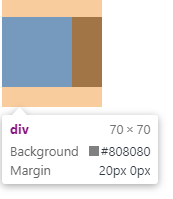
div태그 두 개가 있다고 가정합니다. 상단에 위치한 요소에 above 클래스를, 하단에 위치한 요소에 bottom클래스를 할당해주었습니다.
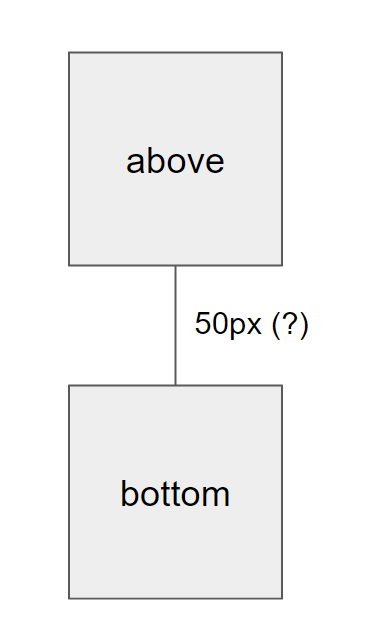
.above { margin: 30px 0; } .bottom { margin: 20px 0; }위의 요소에는 30px의 margin 값을, 아래의 요소에는 20px의 margin값을 할당해주었습니다. 그렇다면 우리는 총 50px의 간격이 만들어지리라 예상해볼 수 있습니다.

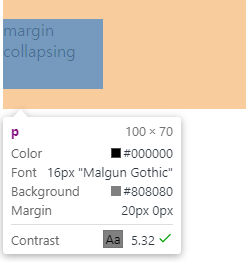
Margin Collapsing

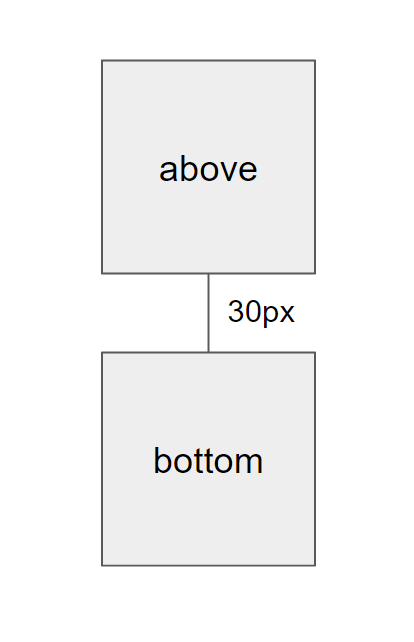
하지만 위의 결과로 우리가 보게되는 간격 값은 30px입니다.
왜 이런 결과가 나오게 된걸까요?
답은 margin collapse입니다.
margin collapse. margin 상쇄, margin 붕괴. 두 개의 margin값이 하나로 합쳐지는 현상을 일컫습니다.
Thetopandbottommargins of blocks are sometimes combined (collapsed) into a single margin whose size is the largest of the individual margins (or just one of them, if they are equal), a behavior known asmargin collapsing.
mdn 문서에서는 이 현상을 이렇게 설명합니다. 즉, 두 개의 margin 값중에서수치가 더 큰 margin값 하나만이 적용되는 현상입니다.
단, 요소의position 속성이 floating이거나 absolute라면, margin collapsing은나타나지 않습니다.
더 자세한 원인을 알아보면
1. 인접한 형제 요소 사이에 margin collapsing이 적용됩니다.
예를 들어
<p> 바로 뒤의 태그도 패러그래프 태그이기 때문에 </p> <p>margin collapsing이 일어납니다</p> 위의 태그에서 margin값을 적용하게 되면 margin collapse가 일어납니다. 하지만, <p> 바로 뒤의 태그가 디비젼 태그이기 때문에 </p> <div>margin collapsing은 일어나지 않습니다</div> <p>와 <div>는 다른 태그이기 때문에 margin collapsing은 일어나지 않게 됩니다.2. 부모,자식 요소관계일 때에 margin collapsing이 일어납니다
<div style="margin: 10px 0"> <div style="margin: 20px 0"></div> </div>위의 태그를 브라우저에서 시각화한다면

자식의 margin이 부모의 margin을 상쇄시킨 것을 알 수 있습니다.
이는 부모태그의 first child와 last child에서만 그 현상이 나타나는데요.
부모와 자식을 분리하는 별도의 속성 (padding, border 등)이 없다면 margin collapsing이 일어납니다.
3. 요소가 비어(empty)있다면, margin collapsing 이 일어납니다
margin collapsing test
위 html코드는 1번과 2번의 경우를 벗어납니다. 그렇다면 margin collapsing이 일어나지 않을 것 같기도 합니다. 하지만 margin collapsing이 일어나는 마지막 경우가 남아있습니다.
div태그를 자식 요소가 없고, border, padding, height(또는 min-heihgt) 값이 적용되지 않은 태그라고 가정합시다.
그렇게 가정했을 때, div태그는 내용이 빈(empty)것으로 간주되어 margin collapsing이 일어납니다.

마치며
이로써 margin collapsing의 정의와 일어나는 케이스에 대해서 알아보았습니다. margin collapsing을 이해한다면, 디자인 시안을 브라우저로 옮기는 작업이 좀 더 수월해질 것입니다. 이 원리를 이해한다면, html문서를 작성할 때, padding과 margin 어느 것을 사용해야하는지 올바른 결정을 내릴 수 있습니다.
이상으로 margin collapsing에 대한 포스팅을 마칩니다.
'일상 생각' 카테고리의 다른 글
우아한 테크코스 3기 프론트엔드 프리코스 후기 (0) 2020.12.14 10월 - C작업, 개선하기 (0) 2020.10.19 Git을 다루는 Workflow: Gitflow, Github flow, Gitlab flow (0) 2020.08.30 React와 Vue.js를 비교해보자 (0) 2020.08.26 '러버덕 디버깅'에 대해서 알아보자 (0) 2020.08.22